
ในยุคปัจจุบันการจัดการเรียนรู้ผ่านสื่อเทคโนโลยี ถือได้ว่าเป็นวิธีการหนึ่งที่มีส่วนช่วยในการพัฒนาการเรียนรู้ของผู้เรียน ซึ่งครูจำเป็นจะต้องมีการพัฒนาตนเองตลอดเวลา ในการสร้างสื่อการสอน ตลอดจนพัฒนาไปสู่นวัตกรรมที่สามารถใช้ในการจัดการเรียนการสอนได้ ซึ่งกิจกรรม Workshop ในครั้งนี้ เป็นการสร้างสื่อการเรียนรู้จากสื่อเทคโนโลยีที่ทั้งครูผู้สอน และผู้เรียนสามารถเข้าถึงได้ง่าย นั่นก็คือ การนำ Google Sites มาใช้เพื่อการศึกษา
Google Sites เป็นแอปพลิเคชันออนไลน์หนึ่งที่ช่วยในการเรียนการสอนของครู โดยสามารถเชื่อมโยงเนื้อหา แหล่งต่าง ๆ ไม่ว่าจะเป็นรูปแบบไฟล์ เสียง วิดีโอ ที่นักเรียนสามารถเข้าถึงแหล่งข้อมูลและสามารถเกิดการเรียนรู้ด้วยตนเองได้ ทั้งนี้ Google ได้มีการสร้างและพัฒนาเว็บขึ้นมาที่เรียกว่า New Google Sites มีลักษณะ Responsive ซึ่งเป็นการปรับขนาดเว็บไซต์ให้มีความเหมาะสมกับทุกอุปกรณ์ และง่ายในการทำเว็ปไซต์
ขั้นตอนการสร้างเว็ปไซต์
1. ลงชื่อเข้าใช้ด้วย Gmail คลิกปุ่ม “ลงชื่อเข้าใช้งาน”
2. สมัครเข้าใช้งาน โดยเข้าไปที่ URL พิมพ์ sites.google.com
3. เลือกสร้าง “เครื่องหมาย + (ว่าง)” เพื่อทำการสร้างเว็บไซต์
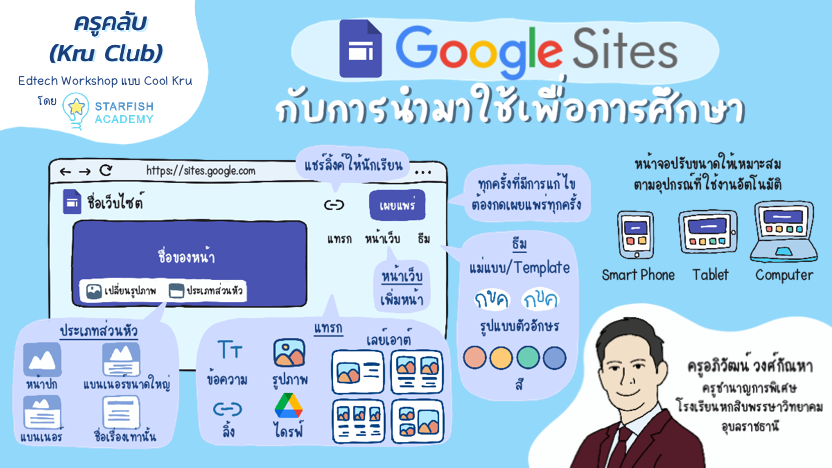
4. การสร้างหน้าแรกเพจของเว็บไซต์ (Homepage) จะประกอบไปด้วย
- 4.1 ชื่อเว็บไซต์
- 4.2 ชื่อของหน้า
- 4.3 แถบเมนูเครื่องมือต่าง ๆ
- 4.4 เมนูหลักด้านซ้ายมือ ประกอบด้วย “เมนูแทรก” สามารถใช้เครื่องมือปรับแต่ง แก้ไข ข้อความ หรือแทรกวิดีโอ รูปภาพต่าง ๆ ได้ “เมนูหน้าเว็บ” เป็นการเพิ่มหน้าเว็บไซต์ “เมนูธีม” เป็นเมนูแม่แบบหรือ Template ในการกำหนดรูปแบบ สี ตัวอักษรต่าง ๆ ตามรูปแบบที่ Google Sites กำหนดให้
5. การตั้งชื่อเว็บไซต์
- 5.1 ชื่อเว็บ คลิกที่ “เว็บไซต์ที่ไม่มีชื่อ” สามารถกำหนดชื่อเว็บไซต์เองได้
- 5.2 ชื่อของหน้า เป็นชื่อของหน้าเพจสามารถกำหนดชื่อ รูปแบบ สี ขนาดของตัวอักษรเองได้
- 5.3 การกำหนดประเภท Banner มีให้เลือก 2 อย่าง คือ “เปลี่ยนรูปภาพ” และ “ประเภทส่วนหัว”
- 5.3.1 การเปลี่ยนพื้นหลัง คลิกที่ “เปลี่ยนรูปภาพ” เลือกไฟล์ภาพจากการ “อัปโหลด” หรือ “เลือกรูปภาพ” ได้ ทั้งนี้ ในการเปลี่ยนพื้นหลังสามารถทำให้ภาพชัดขึ้น โดยการคลิกที่ “รูปดาว 3 ดวง”
- 5.3.2 เลือกที่ “ประเภทส่วนหัว” จะประกอบไปด้วย “หน้าปก” “แบนเนอร์ขนาดใหญ่” “แบนเนอร์” และ “ชื่อเรื่องเท่านั้น” ซึ่งส่วนใหญ่จะเลือกใช้รูปแบบ “แบนเนอร์”
6. การสร้างธีม
- 6.1 คลิกที่ “กำหนดเอง” ทำการตั้งชื่อธีม เลือก “เพิ่มโลโก้” และ “เพิ่มรูปภาพแบนเนอร์” โดยการคลิกที่ “เครื่องหมาย +” เลือก “อัปโหลด” หรือ “เลือก” รูปภาพที่ต้องการ เพื่อตั้งเป็นรูปโปรไฟล์ และภาพพื้นหลังของเว็บ คลิกปุ่ม “ถัดไป”
- 6.2 การกำหนดสีของธีม เลือกสีได้ตามที่ต้องการ หลังจากนั้น คลิกปุ่ม “ถัดไป
- 6.3 การเลือกแบบอักษร ในส่วนของชื่อเรื่อง และเนื้อหา จากนั้น คลิกที่ “สร้างธีม”
- 6.4 จะปรากฎหน้าต่างธีม ด้านซ้ายมือ ทั้งนี้สามารถปรับแต่ง แก้ไขรูปแบบได้ตามเมนูด้านล่างขวามือได้
- 6.5 การเพิ่มรูปภาพในแบนเนอร์ ให้ทำการดับเบิ้ลคลิกที่แบนเนอร์ด้านซ้ายมือ จะปรากฎรูปวงกลม คลิกที่ “อัพโหลด” ทำการเลือกรูปภาพที่ต้องการ ทั้งนี้ สามารถย่อ ขยาย เคลื่อนย้ายรูปภาพได้
- 6.6 การแสดงตัวอย่าง โดยการคลิกรูป “หน้าจอ” เพื่อดูความเหมาะสมตามขนาดหน้าจอ
7. การสร้างเนื้อหาในเว็บไซต์
- 7.1 การออกแบบเอกสาร เลือก “แทรก” เลือกรูปแบบเนื้อหาจากบล็อกเนื้อหา (Layouts) ตามรูปแบบที่ Google Sites กำหนดให้
- 7.2 เมื่อเลือกรูปแบบแล้ว สามารถแทรกเนื้อหา หรือ รูปภาพ โดยคลิกที่เครื่องหมาย (+) ถ้ารูปอยู่ในเครื่องคอมพิวเตอร์ เลือก “อัปโหลด” ถ้ารูปอยู่ในที่อื่น ๆ หรือที่ออนไลน์ เลือกที่ “เลือกรูปภาพ” หรืออยู่ใน Google Drive เลือกที่ “จากไดร์พ”
- 7.3 การแทรกภาพเคลื่อนไหว วิดีโอแผนภูมิ กราฟ แผนที่ ฯลฯ สามารถใช้ฟังก์ชัน ด้านขวามือในการเพิ่มเติมในเว็บไซต์ได้ อีกทั้งยังสามารถปรับขนาดได้ตามที่ต้องการ
8. การเผยแพร่เว็บไซต์
- 8.1 การแชร์ใช้งานร่วมกับผู้อื่น เป็นการกำหนดสิทธิ์ผู้ที่มีสิทธิ์ในการเข้าเว็บไซต์ หรือผู้ที่ทำงานร่วมกัน โดยการคลิกที่ “แชร์กับผู้อื่น” ไปที่ลิงก์ เลือก “เปลี่ยน”
- 8.2 ไปที่ เว็บไซต์ที่เผยแพร่ เลือก “สาธารณะ” คลิก “เสร็จสิ้น”
- 8.3 การเผยแพร่เว็บไซต์ เลือกเมนู “เผยแพร่” จะขึ้นหน้าต่าง “เผยแพร่ไปยังเว็บ” ให้ทำการใส่ชื่อเว็บ แนะนำให้เป็นชื่อภาษาอังกฤษที่สั้นและเข้าใจง่าย หลังจากนั้น คลิกที่ “เผยแพร่”
- 8.4 การคัดลอกลิงก์ คลิกที่ “ลิงก์” เลือก “คัดลอกลิงก์” กรณีที่ลิงก์มีความยาวเกินไป สามารถแก้ไขให้สั้นลงได้ โดยการไปที่หน้าเว็บ เลือก “หน้าแรก” คลิกที่ “จุด 3 จุด” เลือก “คุณสมบัติ” เลือก “ขั้นสูง” ทำการเปลี่ยนชื่อ “เส้นทางที่กำหนดเอง” คลิก “เสร็จสิ้น
- 8.5 ทำการคลิกที่ “เผยแพร่” และ “คัดลอกลิงก์” อีกครั้ง จะได้ลิงก์ที่ทำการแก้ไขแล้ว และ สามารถนำไปแชร์หรือเผยแพร่ต่อได้ (กรณีที่มีการแก้ไขเว็บไซต์ จะต้องคลิกที่ “เผยแพร่” ทุกครั้ง เพื่อเป็นการอัพเดทข้อมูล)
จะเห็นได้ว่า ในการสร้างสื่อออนไลน์ Google Sites สามารถใช้งานง่าย มีฟังก์ชันให้เลือกหลากหลาย เหมาะสำหรับในการจัดการเรียนการสอน เพื่อกระตุ้นความสนใจในการเรียนรู้ของผู้เรียน เพื่อก่อให้เกิดการเรียนรู้ที่มีประสิทธิภาพ ในช่วงสถานการณ์การแพร่ระบาดของโรคโควิด-19 อีกด้วย
ครูอภิวัฒน์ วงศ์กัณหา
ครูชำนาญการพิเศษ โรงเรียนหกสิบพรรษาวิทยาคม อุบลราชธานี
Related Courses



Micro Learning - แหล่งเครื่องมือช่วยครูจัดการชั้นเรียน
Starfish แหล่งเครื่องมือช่วยครูในจัดการชั้นเรียนที่หลากหลาย เช่น Starfish Labz, Starfish Class แบบเว็บไซต์ และแ ...



Micro Learning - แหล่งเครื่องมือช่วยครูจัดการชั้นเรียน




Micro Learning - เครื่องมือประเมินผู้เรียน
เครื่องมือครูในการประเมินผู้เรียนประกอบไปด้วย แอปพลิเคชัน 4 แอปพลิเคชัน คือ Kahoot Plicker , Quizzes , และ Cla ...



Micro Learning - เครื่องมือประเมินผู้เรียน



Micro Learning เครื่องมือช่วยสอนการเรียนออนไลน์
เครื่องมือช่วยครูในการเรียนออนไลน์ในคอร์สนี้ แนะนำเครื่องมือที่น่าสนใจ 3 ตัวช่วย คือ Google Earth, Line Open Chat แ ...



Micro Learning เครื่องมือช่วยสอนการเรียนออนไลน์


5 กระดานบอร์ดออนไลน์ช่วยสร้างห้องเรียนแบบมีส่วนร่วม
เรียนรู้เทคนิคการนำ 5 กระดานบอร์ดออนไลน์ Idroo, Miro, Classroomscreen, Whiteboard.fi และ HeyHi Whiteboa ...



5 กระดานบอร์ดออนไลน์ช่วยสร้างห้องเรียนแบบมีส่วนร่วม
Related Videos


พื้นที่แห่งการเรียนรู้สู่ศตวรรษที่ 21


ห้องทดลองวิทยาศาสตร์ บนสมาร์ทโฟน


เทคนิคการสอน สอนอย่างไรให้ได้ “สมรรถนะ”





